Vite 是一個現代化的前端構建工具,專為快速開發 Vue.js 單頁面應用 (SPA) 和其他 JavaScript 項目而設計。它的名稱來源於法語單詞 "vitesse",意為 "速度",這也反映了 Vite 的主要特點之一:極快的開發速度。
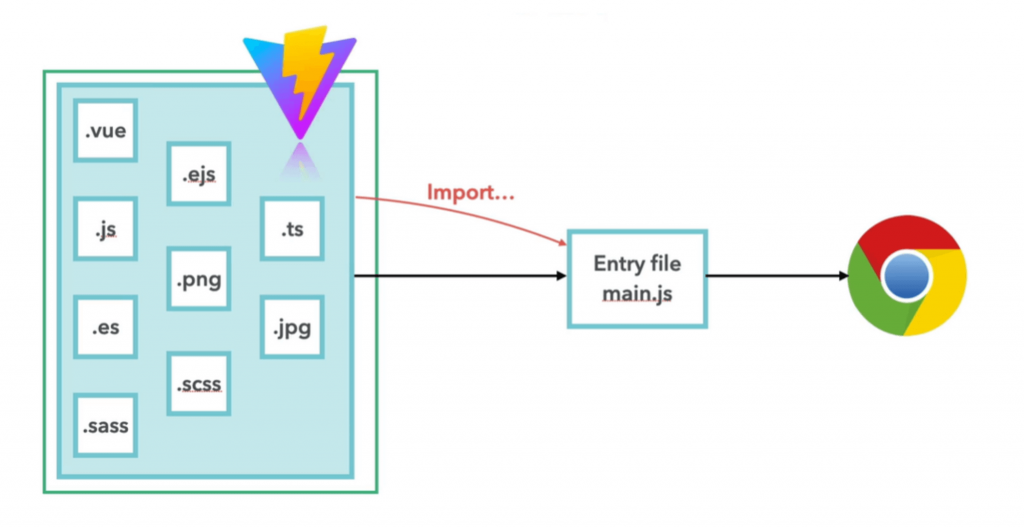
Vite 會在本地啟動一個 dev-server (本地伺服器),當瀏覽器在 HTML 檔中讀取到 <script type="module" src="/src/main.js"> 後,會針對 main.js 中有 import 的 App.vue 的模組 向伺服器發送請求,同時 Vite 利用內部的黑魔法會開始將瀏覽器看不懂的程式碼(如 Vue )進行轉譯壓縮成一支 .js 檔。
(圖片來源:六角學院)
安裝可以依照自己使用的語法直接安裝,例如:我學的是 JavaScript,在選擇的時候可以選擇 JavaScript 安裝,另一種是選則 Create Vue 版本進行創建,因為比較常使用後者,所以以下流程是依照使用 Create Vue 版本進行創建執行
確認 npm 和 node 版本:依照不同版本可以在官網上選擇不同的安裝語法
npm -v
node -v
Vite 官方網站
https://vitejs.dev/
確認版本後,按照文件說明選擇適合的 npm 安裝:因為我的是 v8 所以按照官方文件可以選擇這語法安裝
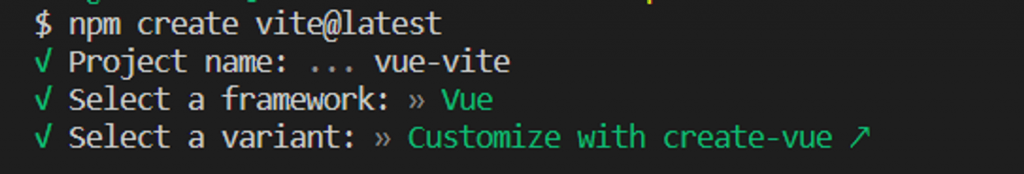
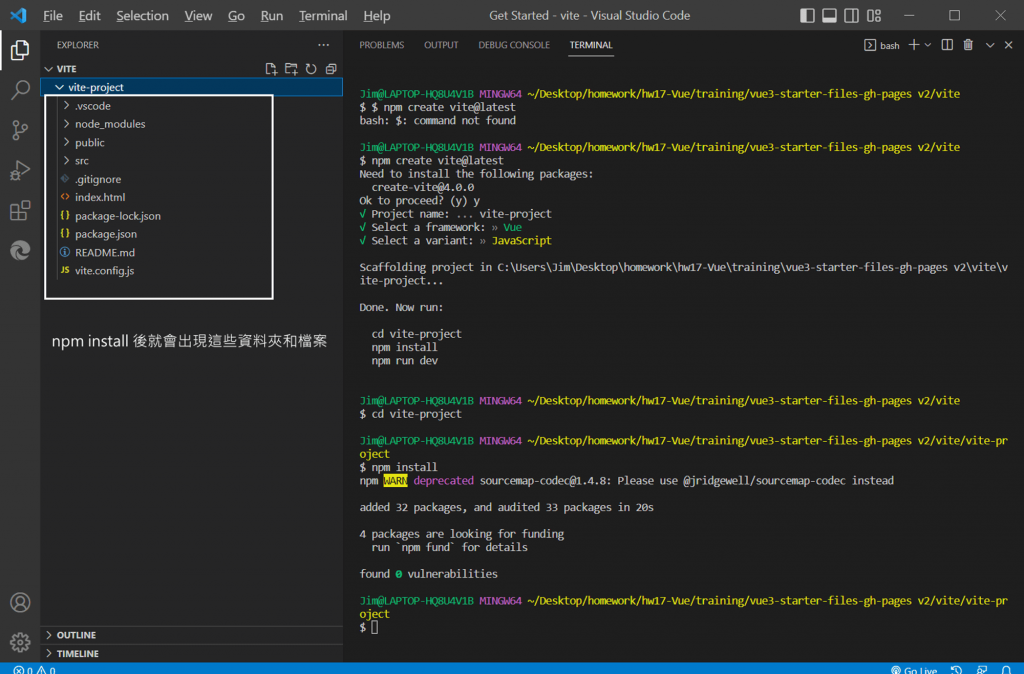
npm create vite@latest

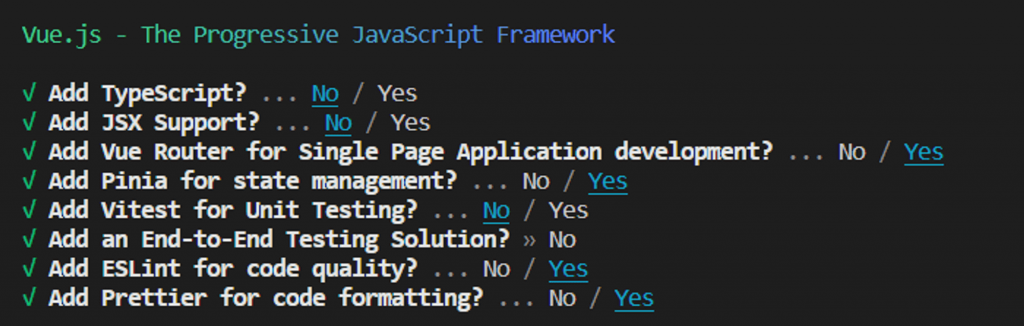
是否要安裝其他套件
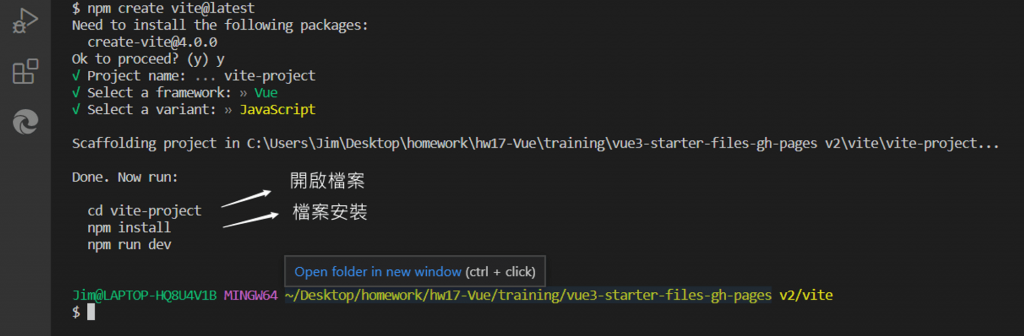
接著就按照終端機指示開啟檔案位置後,安裝 vite


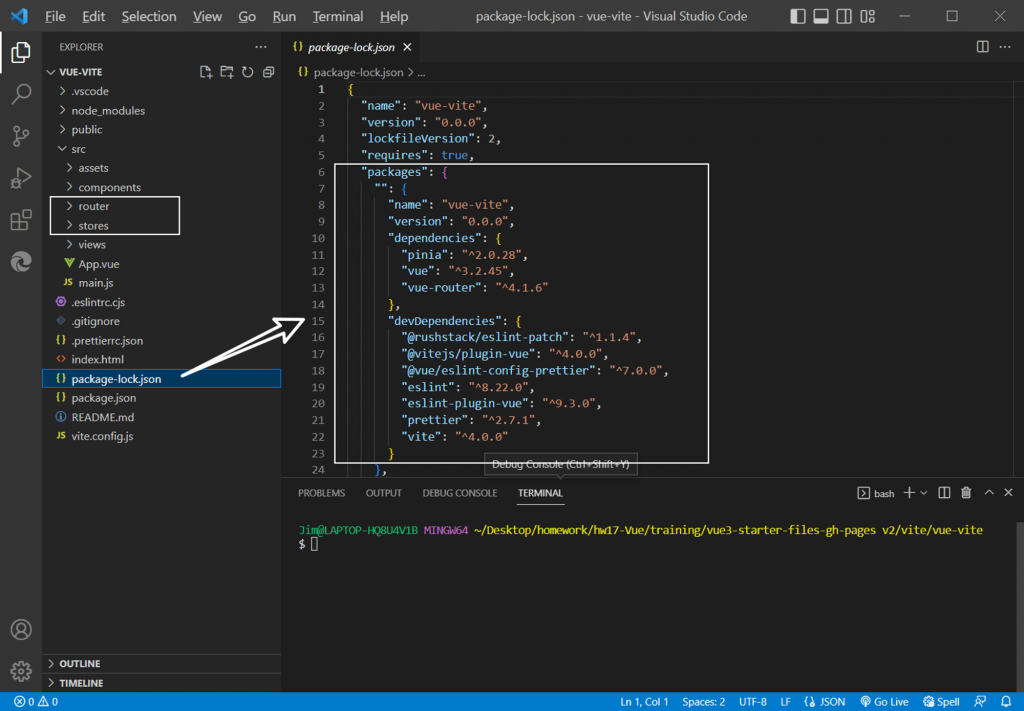
可以在 package.json 看到安裝的檔案資料,也可以在 src 資料夾看到 router 和 stores 資料夾
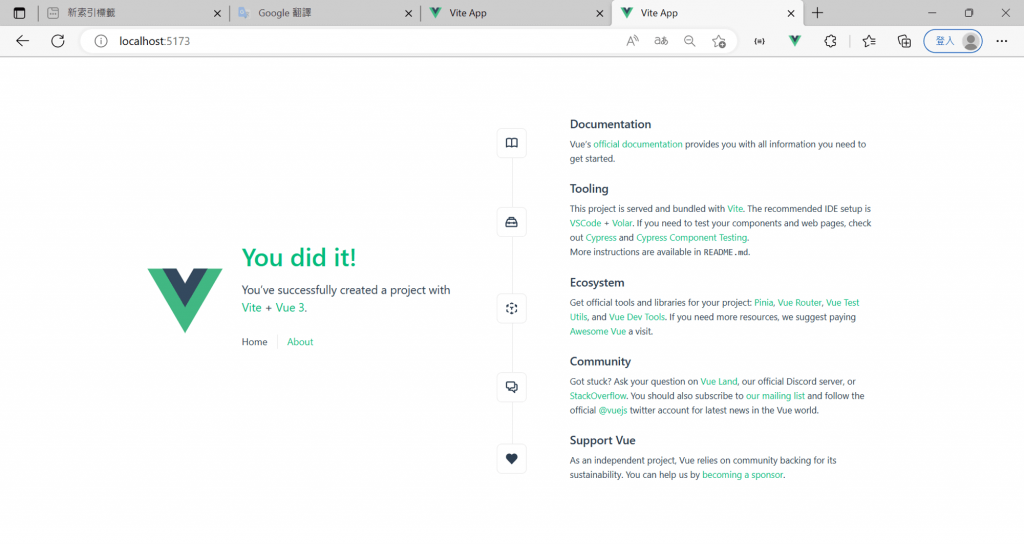
運行專案
npm run dev

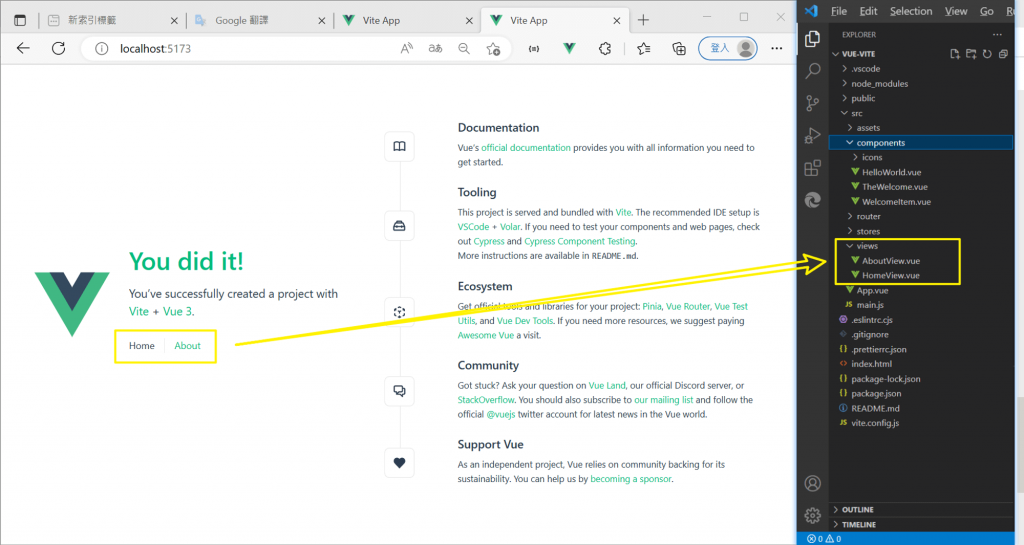
views 和 components 資料夾怎麼區分?

做完以上流程,基本上就已經完成整個安裝,接下來就是在這個環境下使用各個套件,通常我會把所有的原生檔案刪除或更名轉成自己要使用的狀態,再搭配 router 做頁籤切換顯示。
這部份主要介紹 vite 部屬到 GitHub,所以留在最後一天,再一起上拋雲端吧!
